JBStrap Framework Overview
A toolbox to make developers' lives easy with the following features:

Full Server-Side Programming
JBStrap is a full-stack framework with a Java back end for building web applications. It combines Java and Bootstrap, frontend and backend solutions to help your work.
We designed JBStrap for fast and easy web application development. It’s easy to learn and easy to use. The user interface design is fully responsive, nice and modern, and uses a very fast, event-driven working model.
It gives you many components and design elements. You can also customize or extend the components as you prefer.
Developing single-page applications has never been easier
In single-page applications (SPAs), only a part of the page is reloaded. Content elements such as HTML, CSS and JavaScript files are loaded only once. This all means that SPAs are light on network traffic and only the necessary updates are made on the page.
While the app is active, a live connection is maintained between the server and the client. A bidirectional client-server traffic means that browser events are transmitted to the server side and component functionalities on the server side trigger immediate updates on the client. All this results in a fast and reactive user experience.
Responsive Layout
Responsive user interface design has become paramount for web developers with the rise of tablet devices, smartphones, etc. The highly efficient and popular Bootstrap library uses a grid system that perfectly arranges any number of page components of any shape.
No web development framework combines the strengths of Bootstrap with the powers of Java like JBStrap. Enjoy the benefits of this great combination with JBStrap.
The Java Bootstrap framework: JBStrap
Moreover, the layout and the components of the JBStrap framework are completely customizable. You can add, remove or modify any part of the page with ease and JBStrap will ensure that your application will still look perfect on any device.
See how easy it is to add components that will be automatically arranged on the page:
Built-in Components

JBStrap offers numerous built-in components that cover all the frequently needed page elements: buttons, charts, grids, graphs, etc. With these components, developers do not need to spend time on basic but time-consuming tasks such as creating page elements from scratch.
Built-in components have already been tried and tested by many users which means that you do not have to worry about any problems during live use. Moreover, they lend a unified, smart appearance to your application.
Components of the framework are very easy to use, but they are also highly customizable and extensible by design. The components are customizable in three ways: developers can customize existing ones, use parts of existing components to build a new component, or create a new one from scratch. JBStrap gives you the tools, tutorials and demo web applications which allow you to do any of these three tasks easily.
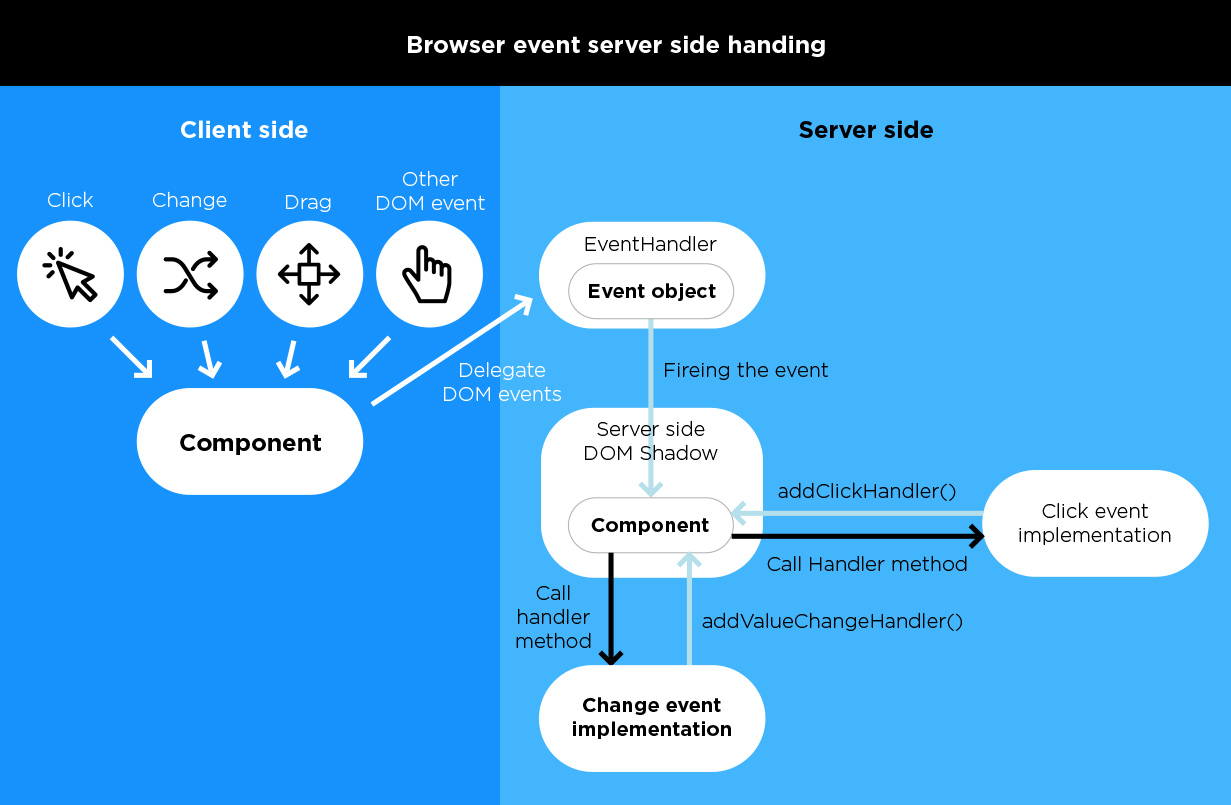
Smart Event Management
As web pages tend to be (and are expected to be) more and more interactive, client-side events pose important challenges for web developers. There are many ways users can interact with page components. They can hover, click, double click, drag and drop and much more.
Event management is a complex process that demands considerable time from developers as there are a host of client-side events and each require its own process to be coded from the client to the server side. JBStrap saves you a lot of time by capturing and automatically sending browser events to the server-side event handlers.

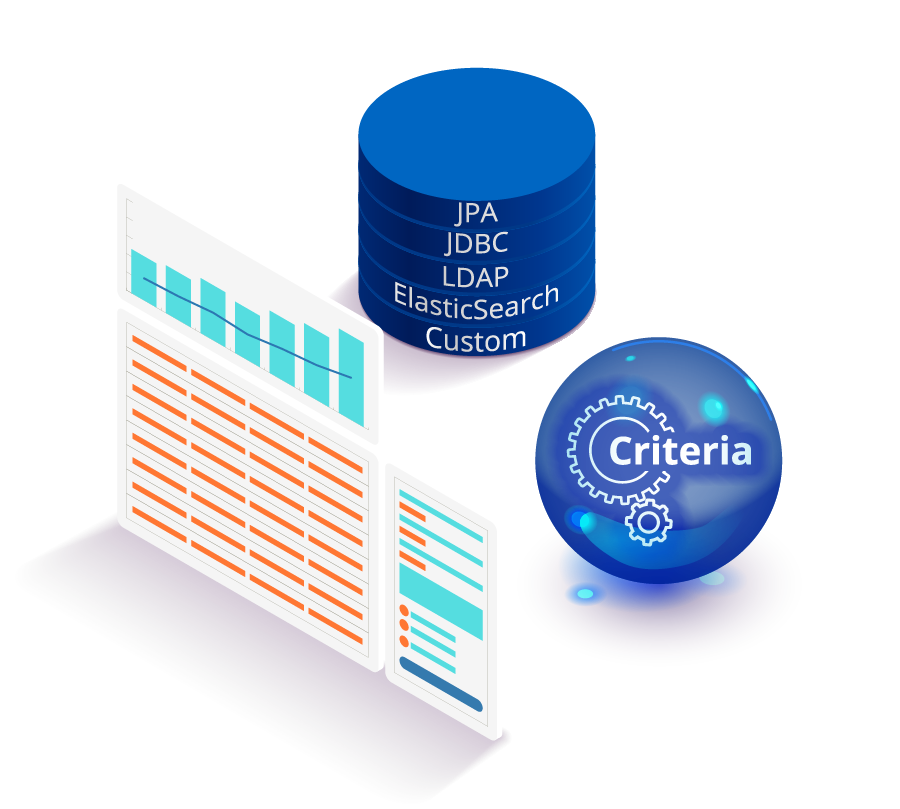
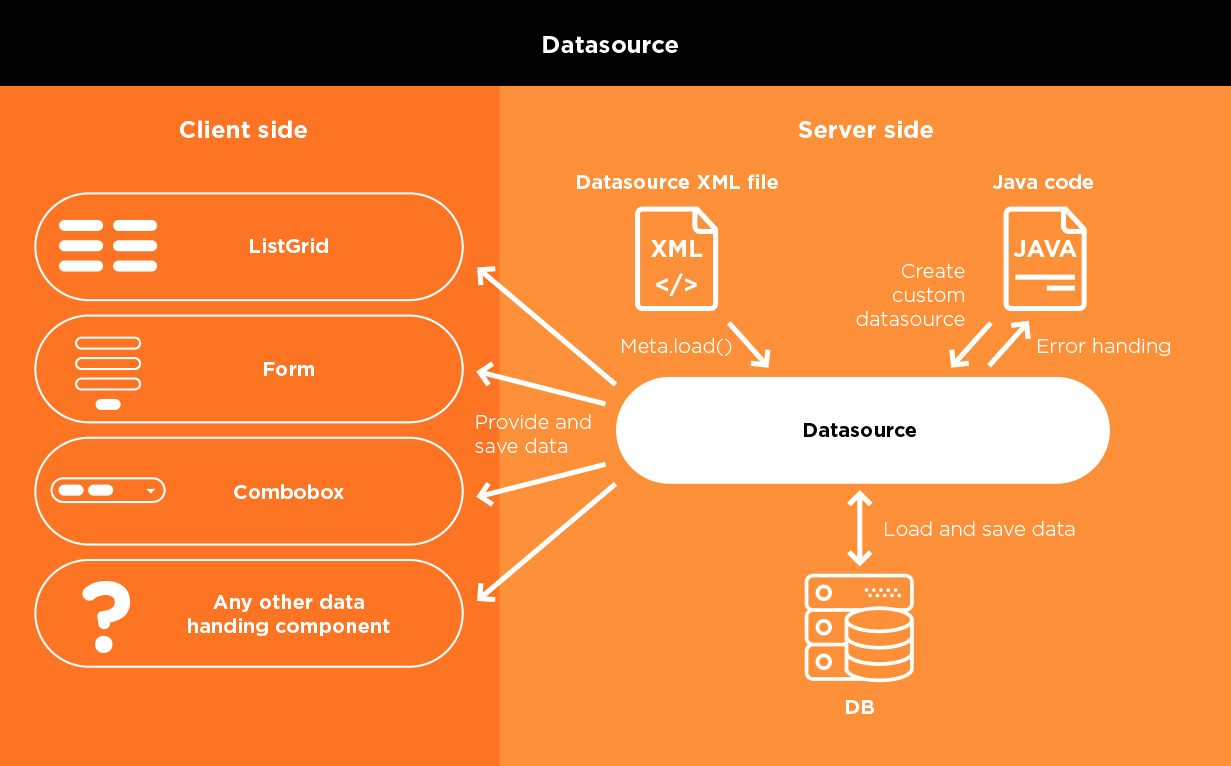
Automatic Data Management
The JBStrap DataDescriptor is unique in that it provides a shared protocol that all parts of the JBStrap framework utilize to store, transmit, receive and manage data.
With this revolutionary technology, every component reads and writes the same data source which then updates the database without further interaction. This means that data is synchronized automatically throughout the whole system. This automatic data binding solution saves a lot of time and hassle for developers.
As the following code snippet shows, saving a form is as easy as it seems: Form.save()

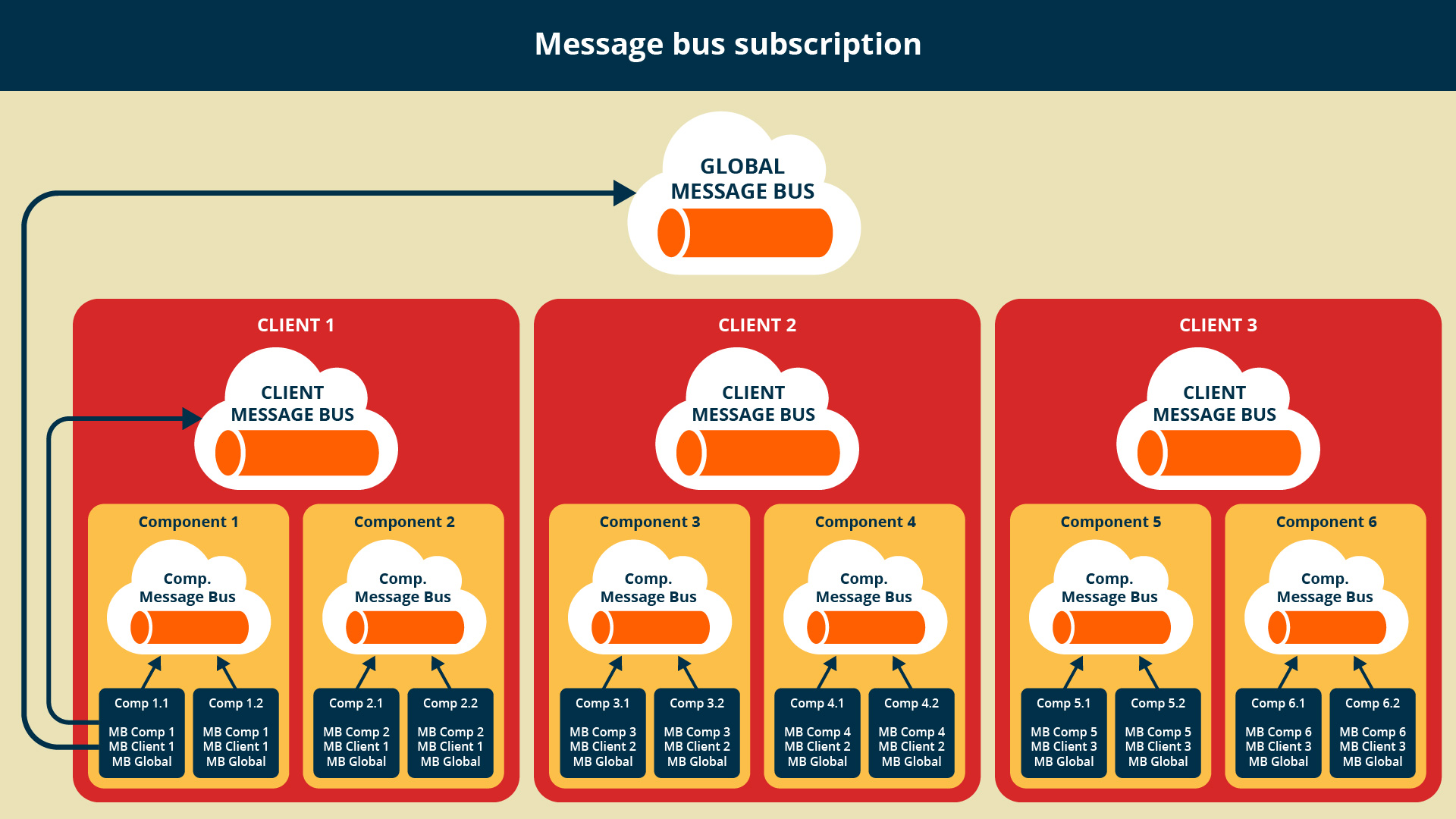
Message Bus
The message bus is one of the main features of the JBStrap framework. It allows you to set up communication channels within the application. Components and services can send messages to the channel or subscribe to a channel and listen to the messages in them.
Communication channels have different hierarchy levels. We distinguish between:
- global channels that are available throughout the application and span across clients
- client-level channels that are accessible only within a single client and span across pages
- component-level channels.

With the message bus solution, you can use the message-drive programming technique in your project. In this technique, components are not addressed directly and do not receive direct requests, but only the messages from the channels they subscribed to.
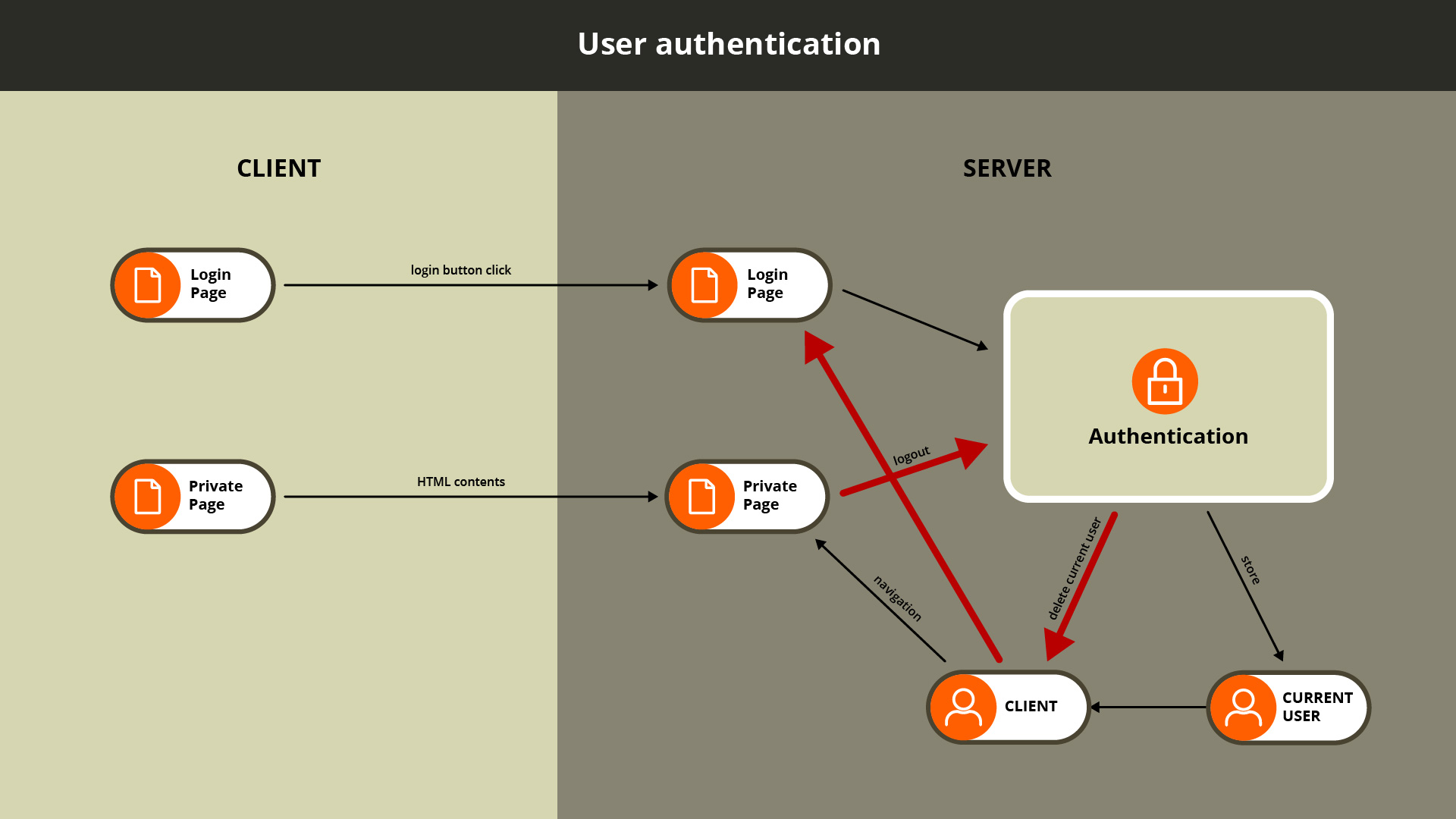
Role-Based Security
The JBStrap Role-Based Security Solution prevents any unauthorized access to data, application pages, functions and contents.
JBStrap performs an authentication check on two levels, on the component level, and on the data source level.

Extensibility
JBStrap components are very easy to use, but they are also highly customizable and extensible by design. The components are customizable in three ways: you can customize existing ones, use parts of existing components to build a new component, and create new ones from scratch.
JBStrap gives you the tools, tutorials and demo web applications which allow you to do any of these three tasks easily.